Rõ ràng màu sắc là một vũ khí vô cùng “nguy hiểm” với các designer. Nếu bạn biết cách phối màu trong thiết kế, nó vừa có thể là công cụ hữu ích đem lại sản phẩm đẹp, vừa mang tính “sát thương” cấp độ cao với thiết kế nếu như không được dùng cẩn thận. Có những màu đứng riêng rẽ thì rất nổi bật và vui mắt, nhưng nhiều màu như vậy cùng đứng cạnh nhau chưa chắc đã đạt được hiệu quả, thậm chí còn trở thành một “thảm họa nghệ thuật”.
Dưới đây là 6 kiểu phối màu cơ bản dựa trên phổ màu( phổ màu đã được giới thiệu trong bài viết trước). Thấu hiểu và vận dụng thành thạo 6 phương pháp này, đảm bảo bạn sẽ hoàn toàn điều khiển được màu sắc trong các công việc cần thiết.
Màu Sắc Cơ Bản
Xem video trên đây để hiểu thêm về màu sắc trong thiết kế, bạn nhớ bật sub nhé.
Làm Sao Để Phối Màu Đẹp ?
Rõ ràng màu sắc là một vũ khí vô cùng “nguy hiểm” với các designer. Nó vừa có thể là công cụ hữu ích đem lại sản phẩm đẹp, vừa mang tính “sát thương” cấp độ cao với thiết kế nếu như không được dùng cẩn thận. Có những màu đứng riêng rẽ thì rất nổi bật và vui mắt, nhưng nhiều màu như vậy cùng đứng cạnh nhau chưa chắc đã đạt được hiệu quả, thậm chí còn trở thành một “thảm họa nghệ thuật”.
Màu RGB và Màu CMYK
Thiết Kế Poster Lung Linh cho các Event ?
Dưới đây là 6 kiểu phối màu cơ bản dựa trên phổ màu (phổ màu đã được giới thiệu trong bài viết trước). Thấu hiểu và vận dụng thành thạo 6 phương pháp này, đảm bảo bạn sẽ hoàn toàn điều khiển được màu sắc trong các công việc cần thiết.
Cách Phối Màu Trong Thiết Kế – Vòng Tròn Màu Sắc
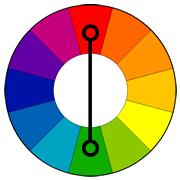
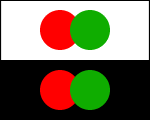
Kết hợp màu kiểu bổ sung
Những màu ở đối diện nhau trong phổ màu được gọi là màu bổ sung (VD: đỏ và xanh lá). Khi sử dụng cách kết hợp này bạn nên cân nhắc kĩ lưỡng vì 2 màu bổ sung thực chất tương phản nhau nên có thể gây khó chịu, chói mắt cho người xem.
Nếu dùng trên diện tích lớn có thể khá khó khăn và ít hiệu quả, nhưng nếu bạn muốn tạo điểm nhấn ở một vài đối tượng thì nó sẽ là công cụ hiệu quả. Tuyệt đối không dùng kiểu bổ sung khi chọn màu cho chữ viết nhé, nếu không phần chữ của bạn sẽ lòe loẹt lắm đấy.
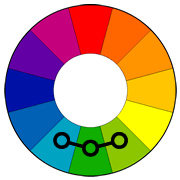
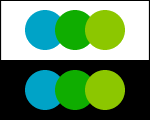
Kết hợp màu kiểu tương tự
Màu tương tự là những màu nằm cạnh nhau trong phổ màu. Trong tự nhiên bạn có thể dễ dàng thấy những thứ có kết hợp màu theo kiểu này, như trên 1 cái cây có lá đậm, lá nhạt, lá non, lá già… nhưng đều mang màu sắc tương cận nhau. Kiểu kết hợp này sẽ tạo cảm giác dễ chịu cho mắt khi nhìn vào.
Nhưng có một bất lợi đó là bạn phải chọn màu sao cho chúng có mức độ tương phản nhất định với nhau. Lời khuyên đặt ra, bạn nên chọn 1 màu làm chủ đạo trước đã, chọn 1 màu nữa làm màu phụ và màu thứ 3 (cùng với đen, trắng, xám) chỉ như một chất phụ gia thêm vào thôi.
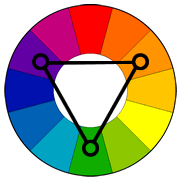
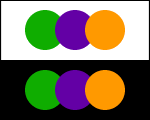
Kết hợp màu kiểu bộ 3
Cách kết hợp này được thực hiện bằng việc chọn 3 màu ở 3 đỉnh của 1 tam giác đều đặt vào phổ màu như hình vẽ. Cần lưu ý rằng dù bạn có sử dụng màu trông hơi tái hay có cấp độ bão hòa thấp, kiểu màu bộ 3 cũng tạo cảm giác chói mắt.
Hãy lưu ý cân bằng sao cho thật cẩn thận nhé. Bạn có thể chọn 1 màu làm màu chính và để 2 màu còn lại chỉ như công cụ tôn màu chính thôi.
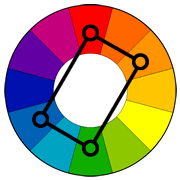
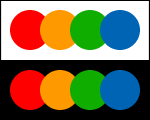
Kết hợp màu kiểu chữ nhật
Cách kết hợp theo kiểu chữ nhất chọn ra 4 màu được sắp xếp thành 2 cặp tương phản nhau. Cách lựa chọn này đưa ra rất nhiều lựa chọn khác nhau cho bạn, và nếu bạn chú ý chọn ra 1 màu làm màu chính.
Bạn cũng nên chú ý tới sự cân bằng giữa màu nóng và màu lạnh trong thiết kế.
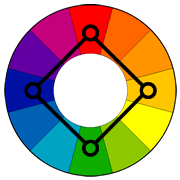
Kết hợp màu theo kiểu hình vuông
Cách kết hợp màu theo kiểu hình vuông cũng tương tự với kiểu hình chữ nhật, nhưng với tất cả 4 màu đặt xếp cách đều nhau xung quanh vòng tròn màu sắc.
Giống kiểu hình chữ nhật, bạn cũng nên chọn 1 màu chủ đạo và chú ý cân bằng nóng – lạnh trong màu sắc để đạt được hiệu quả tối đa như mong muốn.
Lợi thế của một graphic designers trong kỷ nguyên digital hiện nay, đó chính là không bị quá phụ thuộc vào các màu vẽ, mực in hay màu thuốc, mặc dù có thể nói rằng chủ yếu cách tiếp cận với màu sắc của chúng ta đều thông qua tự nhiên và trường phái nghệ thuật.
Thực tế là mắt của con người có thể nhìn thấy được hàng triệu màu sắc khác nhau, nhưng đôi khi việc chỉ lựa chọn ra 2 đến 3 màu trong đó lại là một nhiệm vụ không hề dễ dàng.
Chọn lựa màu sắc là một việc vừa mang tính cảm tính vừa mang tính khoa học. Vậy làm thế nào để tìm thấy những bản màu mà vừa thỏa mãn được bản gu thẩm mỹ của bản thân, vừa làm hài lòng khách hàng?
Sử dụng quy tắc màu sắc 60-30-10 trong thiết kế UI
Thấu hiểu màu sắc
Đối với những người làm thiết kế và marketing, thách thức không nhỏ đó chính là cân bằng được các vai trò phức tạp của màu sắc để tạo ra được một ấn phẩm thu hút và ứng dụng hiệu quả.
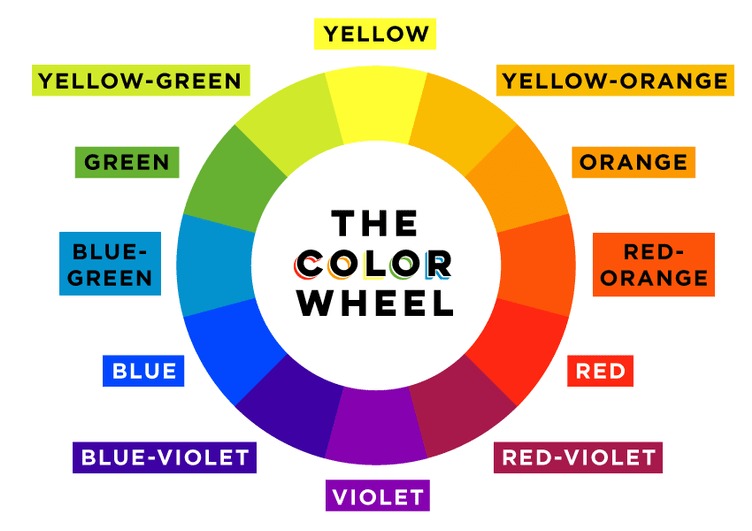
The Color Wheel – Bánh xe màu
Có thể bạn đã từng nghe nói đến rằng có 3 loại màu sắc chính bao gồm: Đỏ, vàng, và xanh nước biển. Ở trong “Color wheel” truyền thống bạn có thể thấy 12 màu sắc khác nhau, thường được sử dụng bởi họa sĩ. Nhìn vào đó chúng ta sẽ dễ dàng hiểu hơn về các mối quan hệ của màu sắc.
Bánh xe màu – Color Wheel này giúp bạn có thể phối màu sắc một cách hợp lý hơn. Kết hợp các màu sắc chính lại với nhau, bạn sẽ tạo ra các màu phụ như cam, xanh lá cây và tím. Và cứ thế mix chúng lại với nhau, bạn sẽ tạo ra được đa dạng các loại màu sắc.
Thuật ngữ về màu sắc
Trước khi tìm hiểu về cách sử dụng color wheel để tạo ra các bảng màu riêng cho từng sản phẩm thiết kế, hãy cùng tìm hiểu qua về các thuật ngữ màu sắc trước:
Hue: đồng nghiã với “color” là tên của 1 màu nhất định, thông thường ám chỉ 1 trong 12 màu trong color wheel
Shade: màu sắc được phủ hoặc làm tối đi
Tone: màu làm giảm sắc tố bởi màu ghi
Tint: màu làm tăng sắc tố với màu trắng
Saturation: liên quan tới cường độ màu sắc
Value: liên quan tới sắc sáng và tối của màu
Ý nghĩa của màu sắc – Tâm lý màu sắc
Màu sắc xuất hiện xung quanh chúng ta. Cho dù chúng ta có nhận ra hay không, màu sắc vẫn luôn đóng một vai trò quan trọng trong cuộc sống hàng ngày. Màu đỏ và vàng của đèn tín hiệu bạn thấy hôm nay trên đường? Tất cả đều có lý do để thu hút sự chú ý của bạn. Bao bì chiếc hộp đồ ăn bạn mua trong siêu thị hôm nay rất đẹp, mặc dù nó đắt hơn 1 chút so với loại thông thường?
Màu sắc đôi khi còn được biến thành ngôn ngữ. Trong tiếng anh có những thuật ngữ như “seeing red – cảm thấy tức giận”, “feeling blue – cảm thấy buồn” để ám chỉ cảm xúc. Bởi lẽ, màu sắc có sự liên kết nhất định tới cảm xúc và tinh thần của chúng ta.
Thấu hiểu ý nghĩa của màu sắc là một công việc rất quan trọng, quyết định liệu sản phẩm thiết kế của bạn có thành công hay không.
Xem infographic: Ý nghĩa của màu sắc trong thiết kế logo và nhận diện thương hiệu
Màu sắc trong thiết kế
Việc thêm các màu sắc vào trong thiết kế yêu cầu đòi hỏi nhiều hơn so với việc chọn lựa 2, 3 màu sắc ngẫu nhiên rồi thêm vào từng phần trong thiết kế. Ứng dụng màu hiệu quả cần một sự cân bằng nhất định, và bạn càng sử dụng nhiều màu sắc, việc bạn giữ được sự cân bằng càng phức tạp hơn.
Tham khảo bài viết: Màu sắc trong thiết kế, marketing và quảng cáo
Ứng dụng màu sắc trong thiết kế
Một cách tiếp cận khá hay cho vấn đề này là bạn chia màu sắc thành 2 loại: màu chủ đạo và màu nhấn.
Màu chủ đạo sẽ là màu sắc được hiển thị nhiều nhất trong thiết kế, còn ngược lại màu nhấn có nhiệm vụ bổ sung và cân bằng. Hãy tập trung vào mối liên kết giữa các màu sắc này với nhau, độ tương phản, khả năng đọc nội dung trên thiết kế,… sẽ giúp bạn khám phá ra bảng màu phù hợp nhất cho mục đích thiết kế của mình.
Một bí quyết thông dụng và cơ bản áp dụng cho 3 loại màu sắc khác nhau đó chính là 60-30-10. Quy tắc này thường được sử dụng trong thiết kế nội thất, nhưng cũng có thể ứng dụng lên website hay các thiết kế in ấn khác. Đơn giản bạn chỉ cần màu chủ đạo chiếm 60% thiết kế, 2 màu nhấn còn lại lần lượt là 30% và 10%.
Ứng dụng màu sắc trong Marketing và Branding
Nhận diện thương hiệu được hình thành khá nhiều bởi màu sắc. Hãy nghĩ tới Cocacola, Facebook hay Starbucks, dám cá rằng bạn có thể ngay lập tức nhớ được màu sắc mà các thương hiệu ấy đại diện
Màu sắc nào đem lại tỷ lệ chuyển đổi cao nhất?
Một nghiên cứu của đại học Winnipeg, có tên “Sự ảnh hưởng của màu sắc trong Marketing” chỉ ra rằng” những đánh giá ban đầu về một sản phẩm phần lớn dựa vào màu sắc ( 60 đến 90% đánh giá, trong 90s nhìn là hoàn toàn chỉ dựa vào màu sắc). Điều này có nghĩa rằng, trong thiết kế, màu sắc không chỉ là một yếu tố nghệ thuật, mà nó còn đóng góp vào các quyết định mua hàng từ người xem.
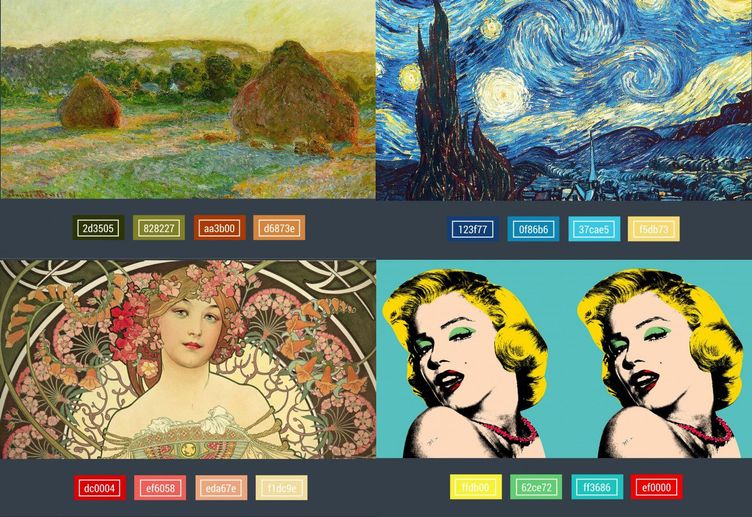
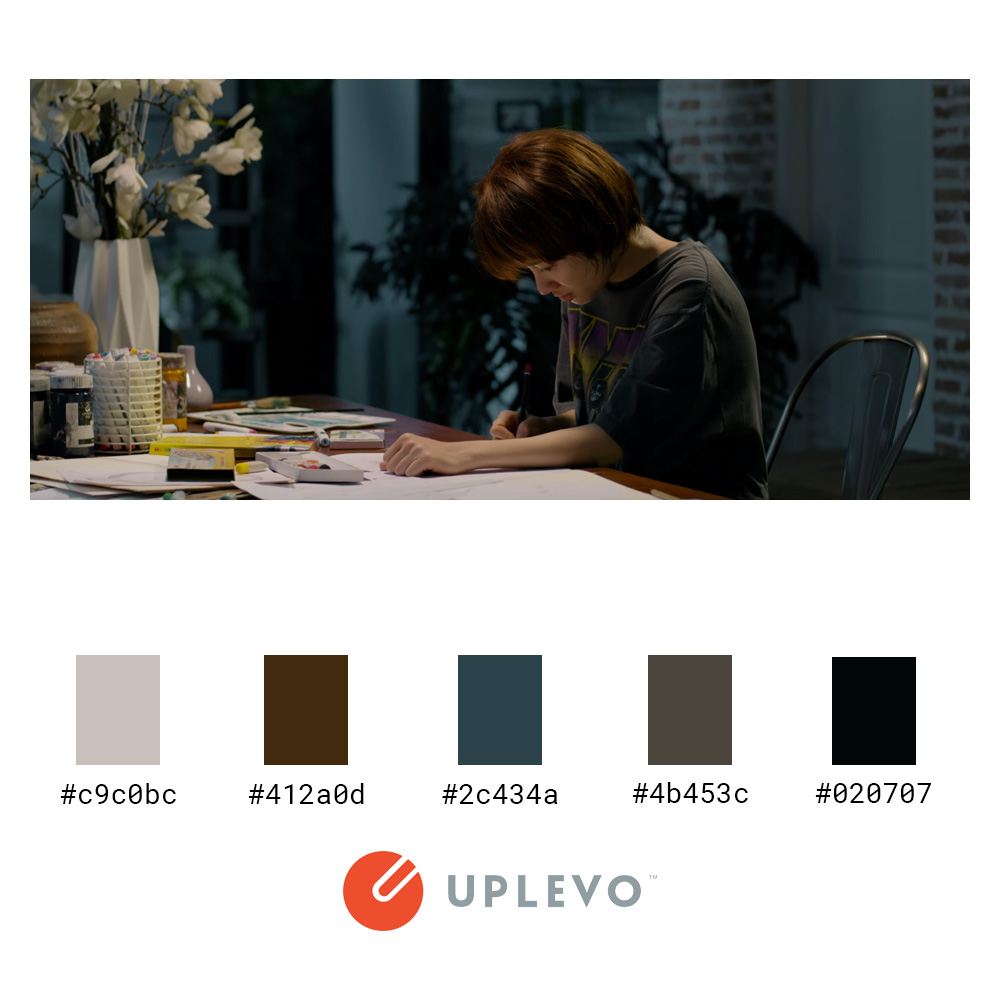
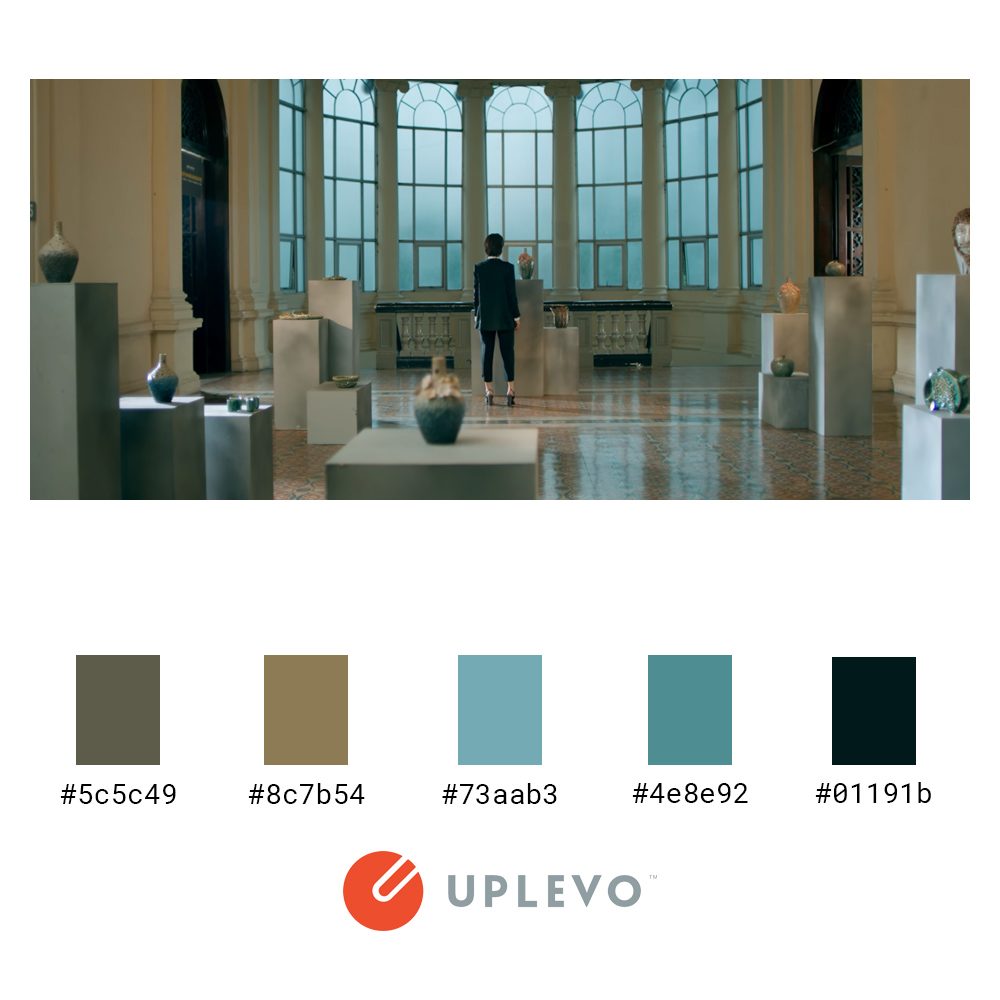
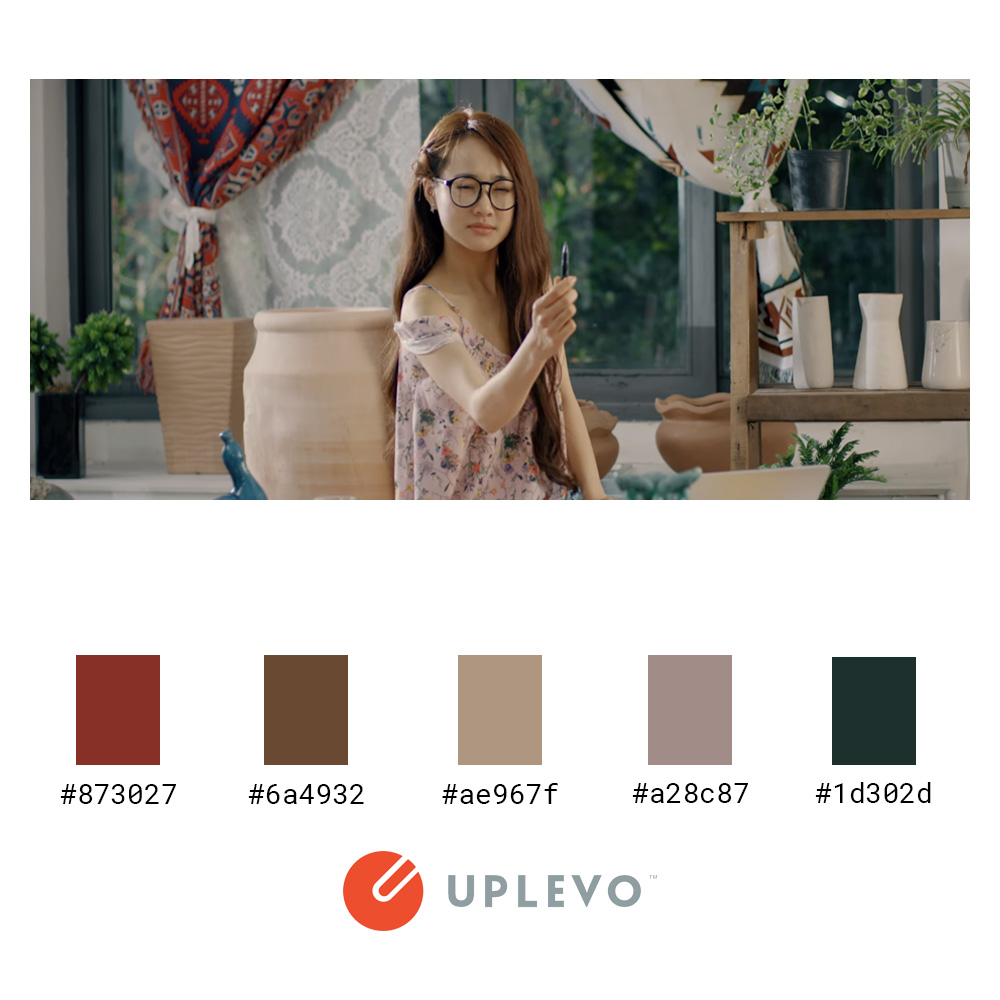
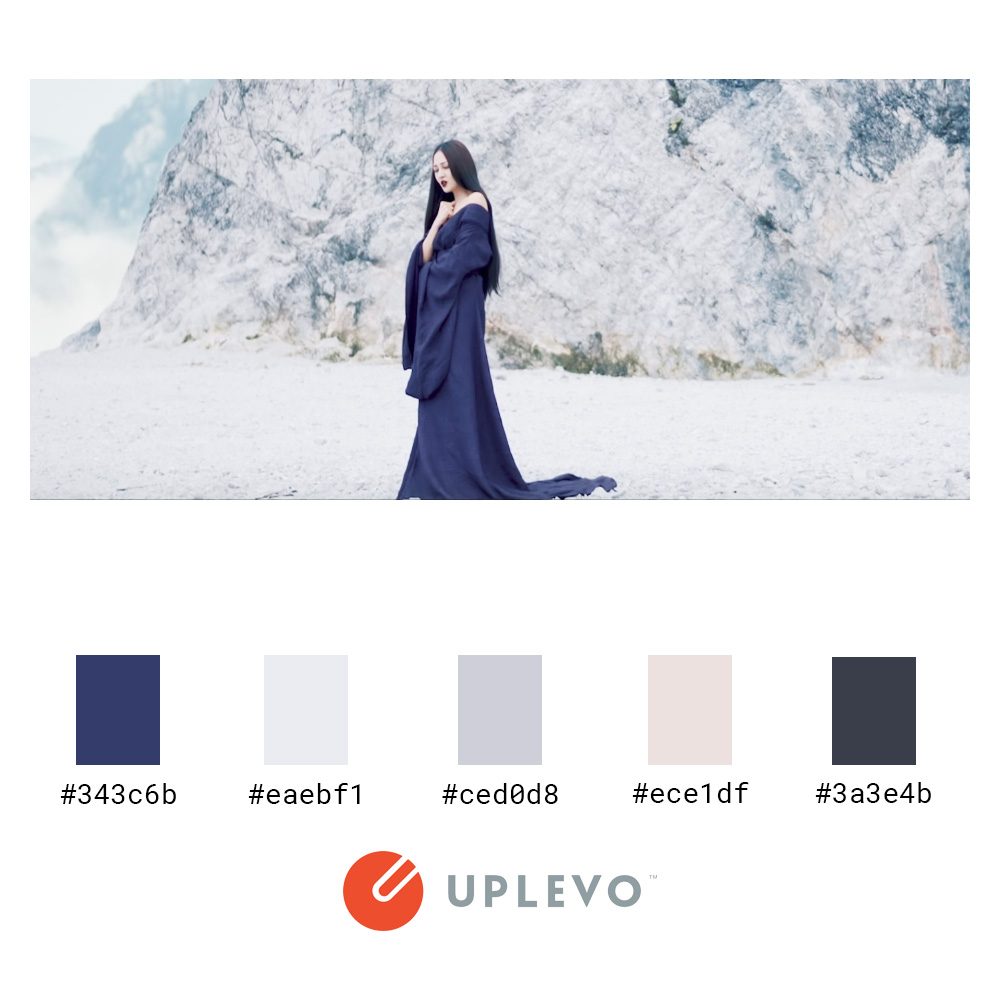
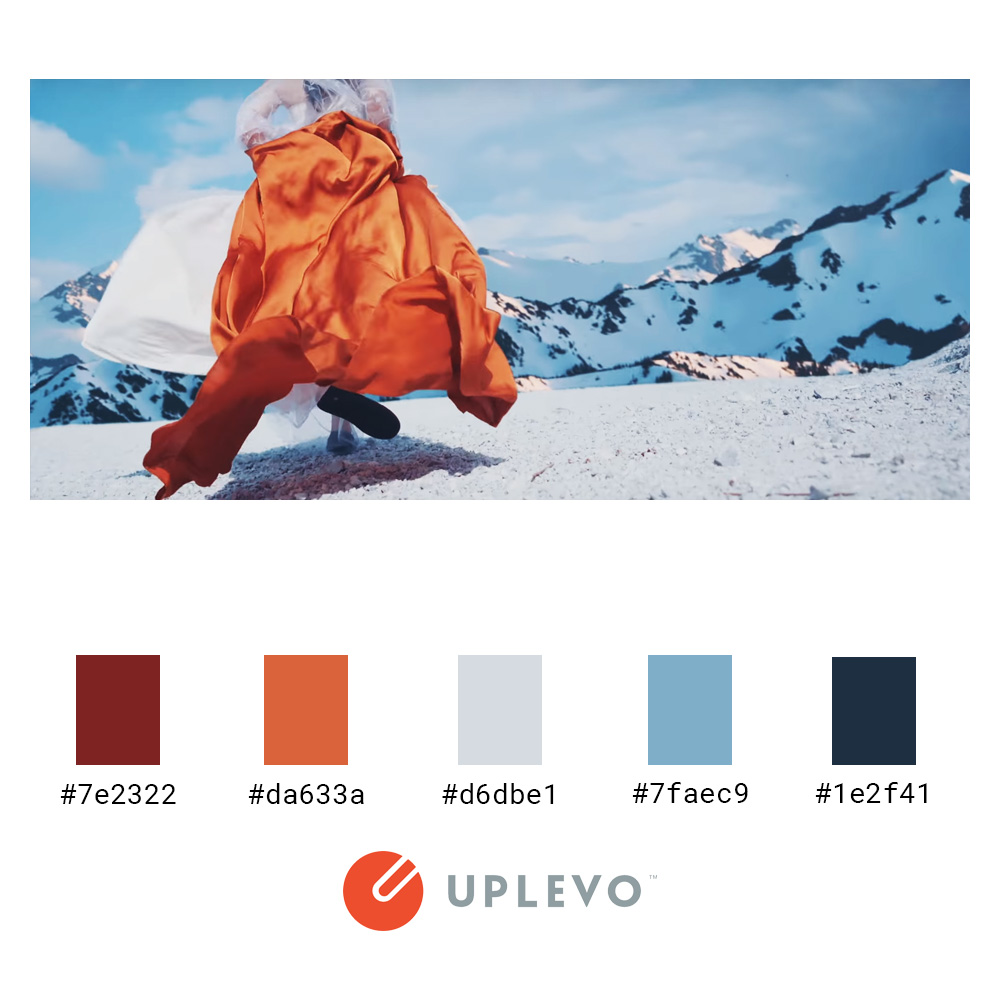
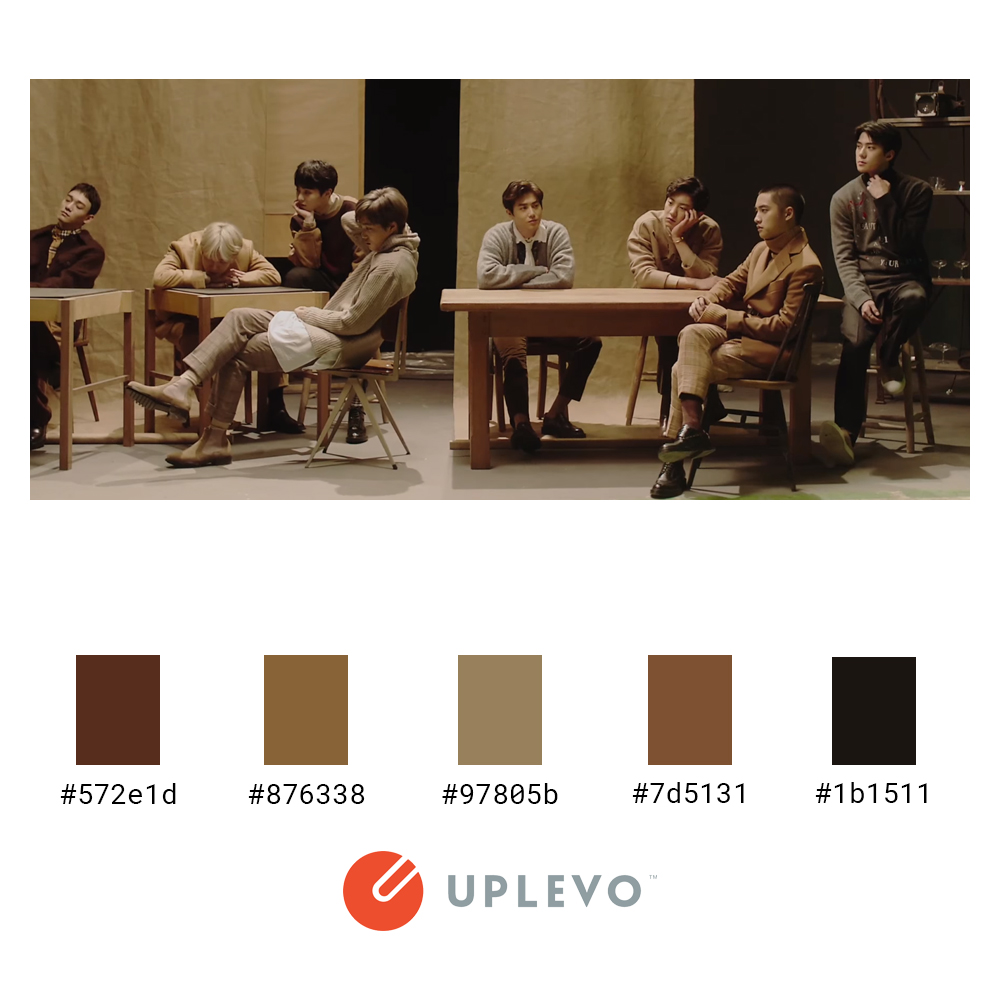
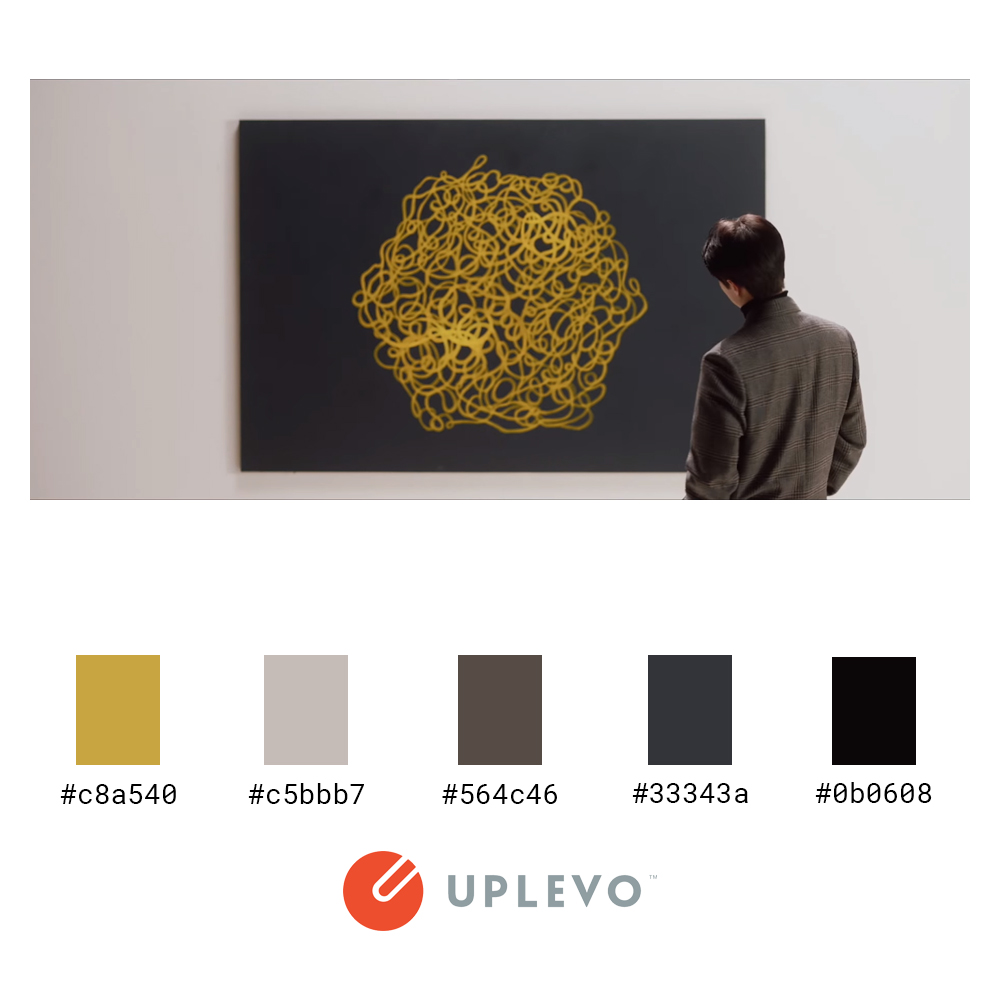
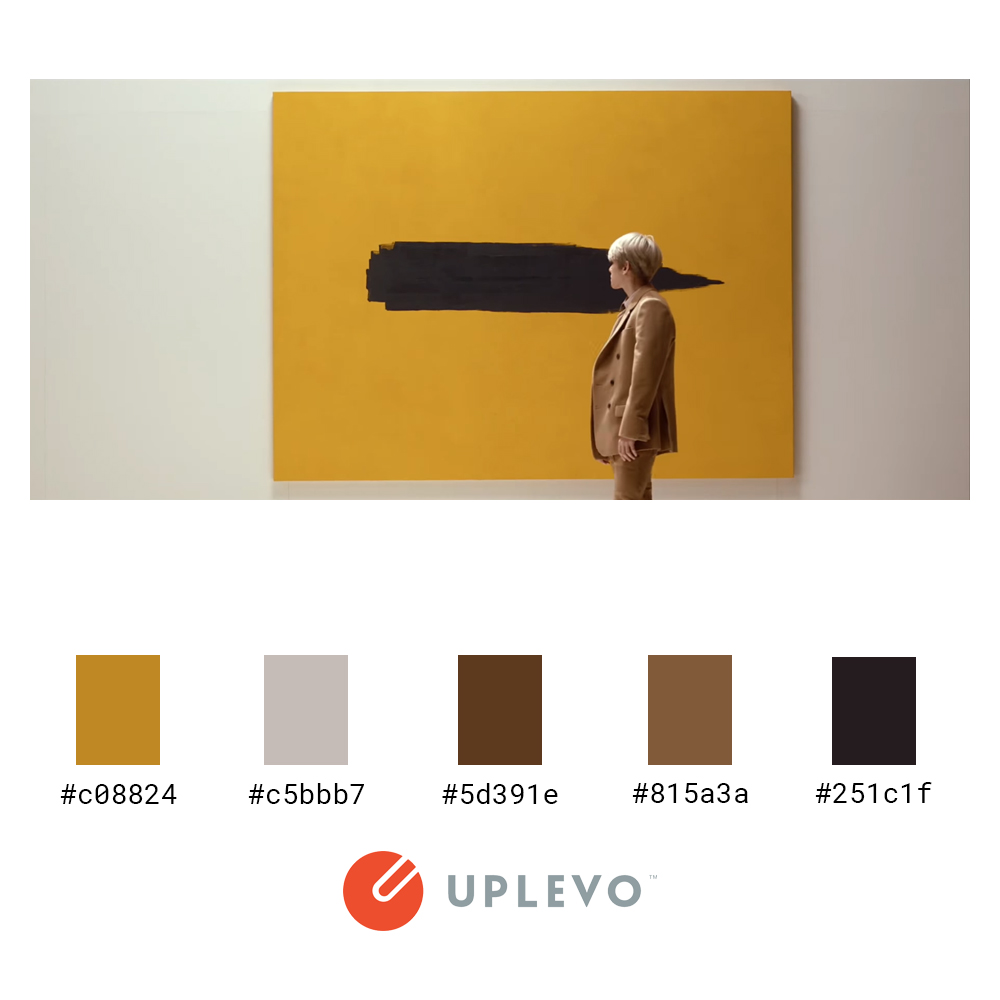
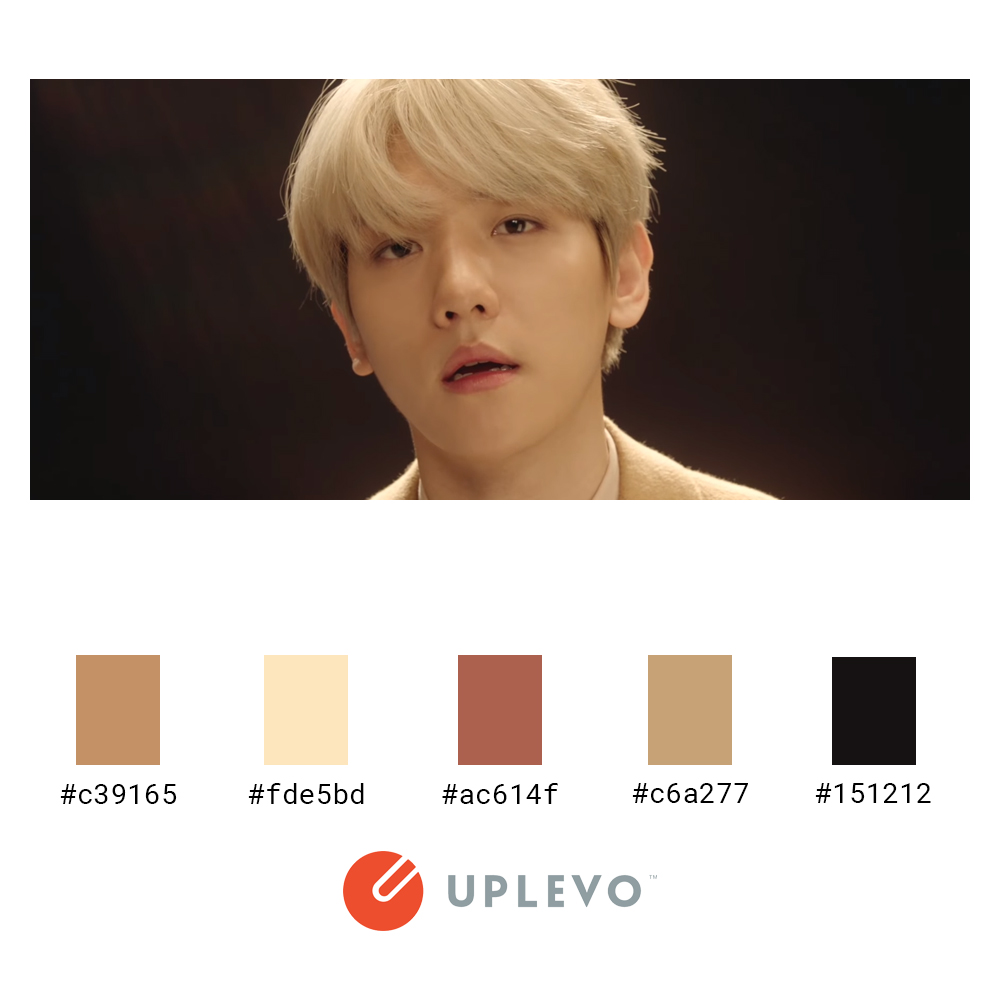
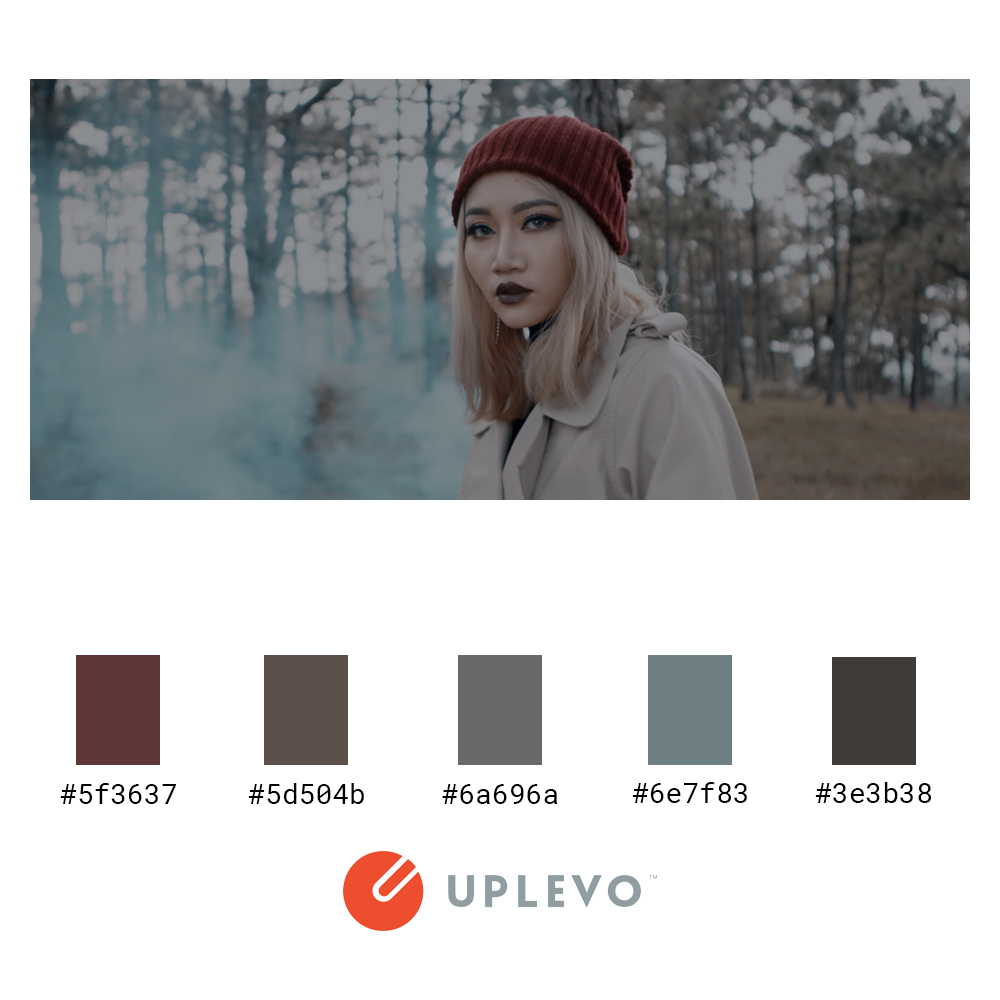
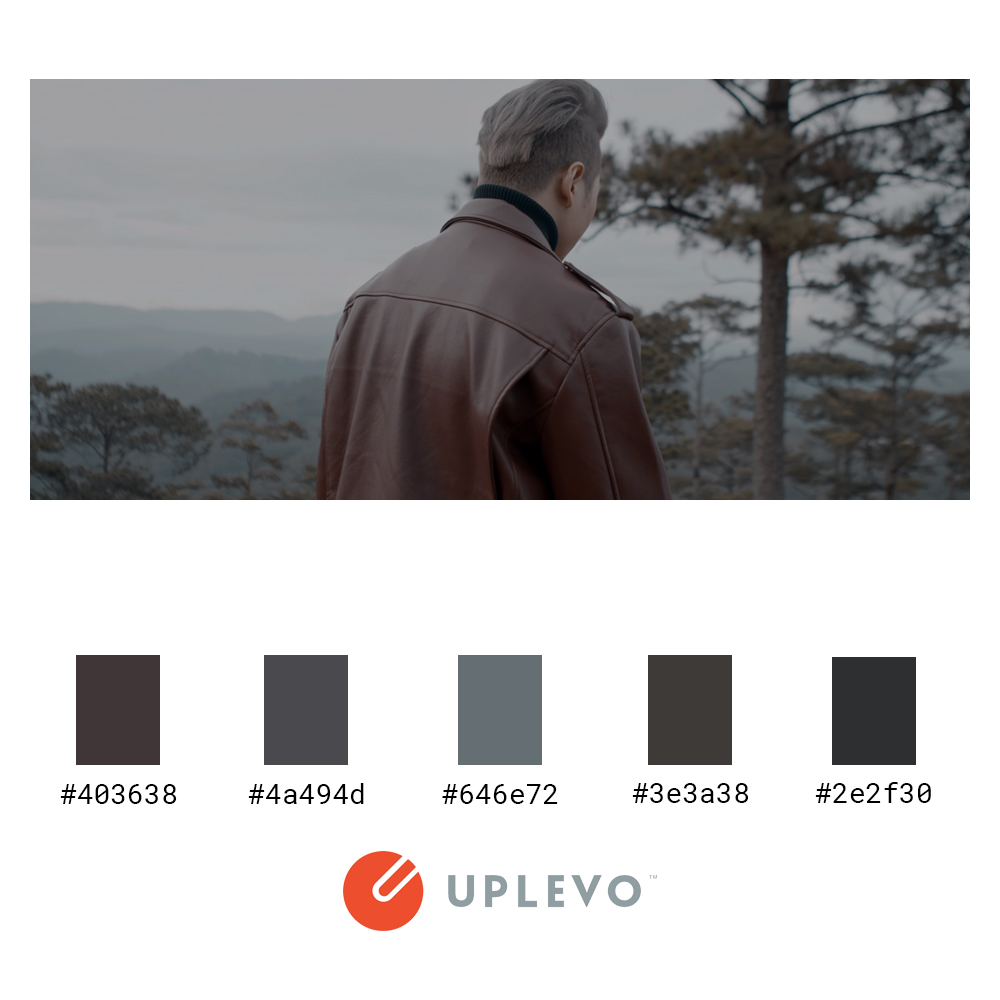
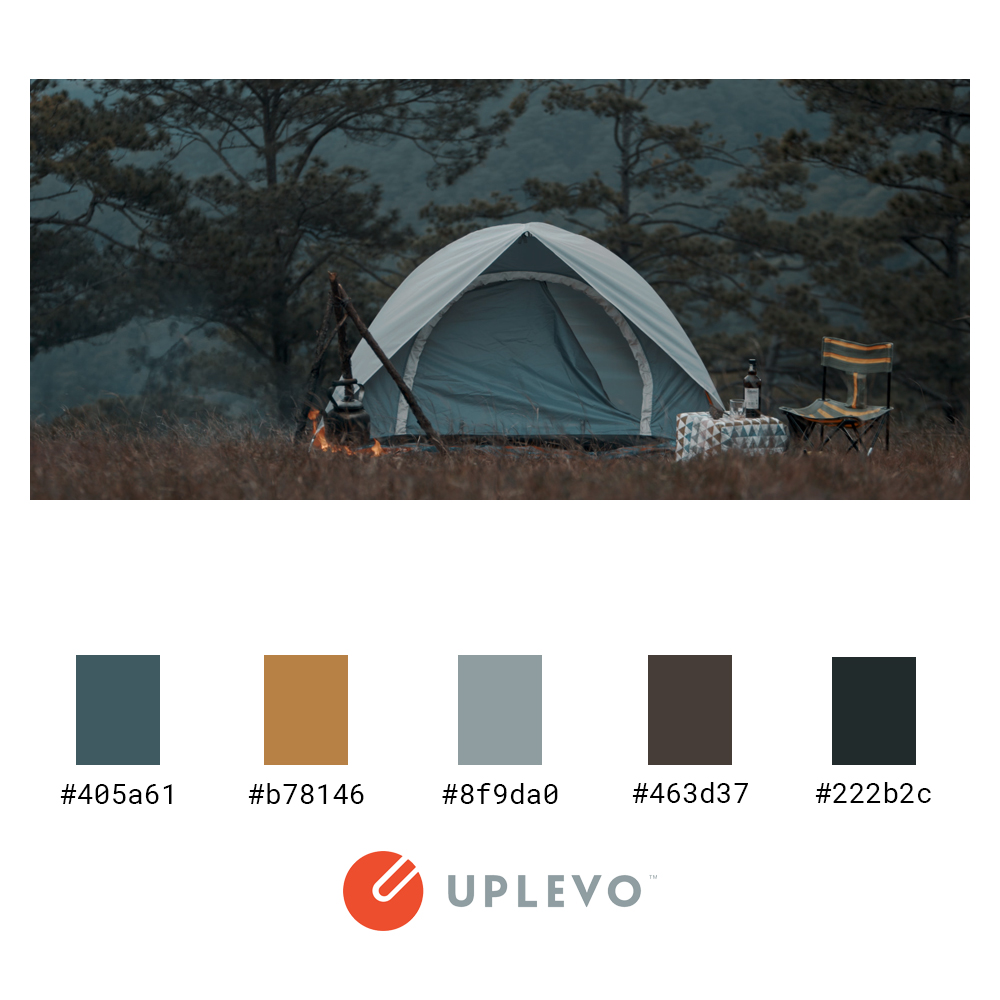
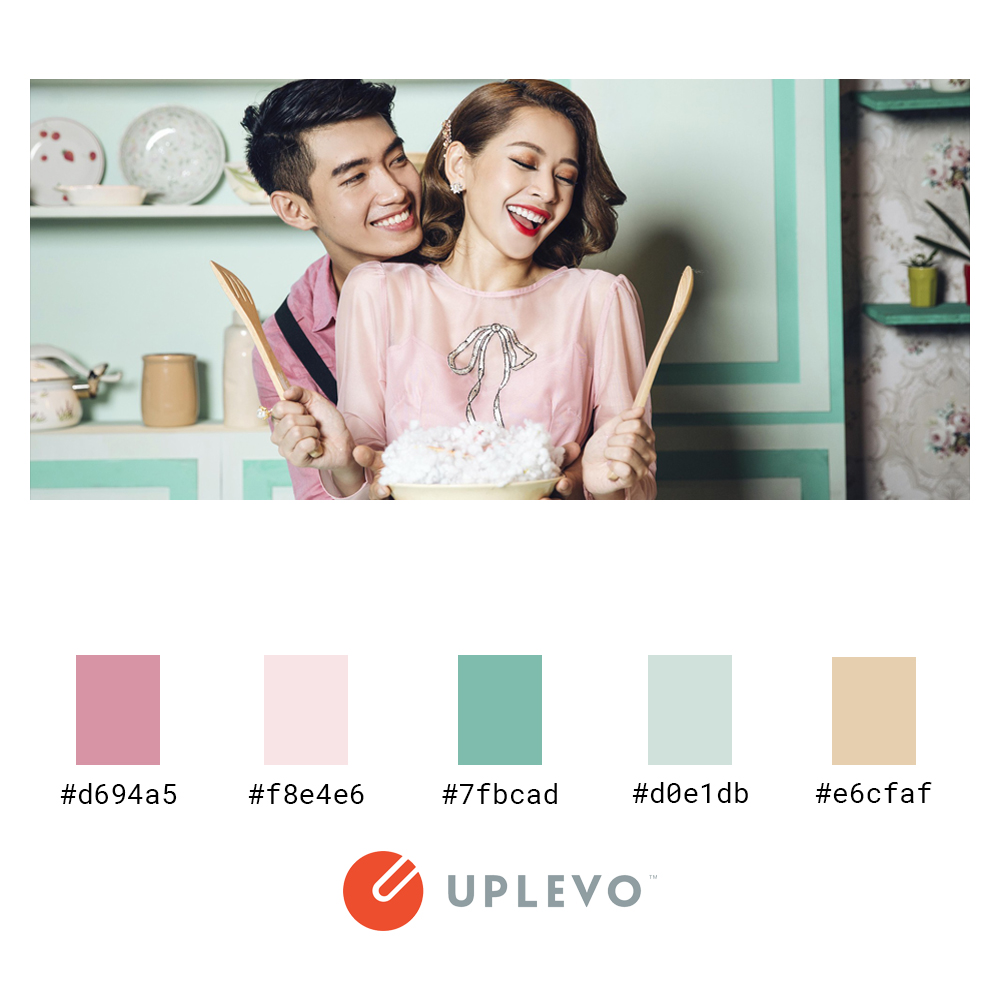
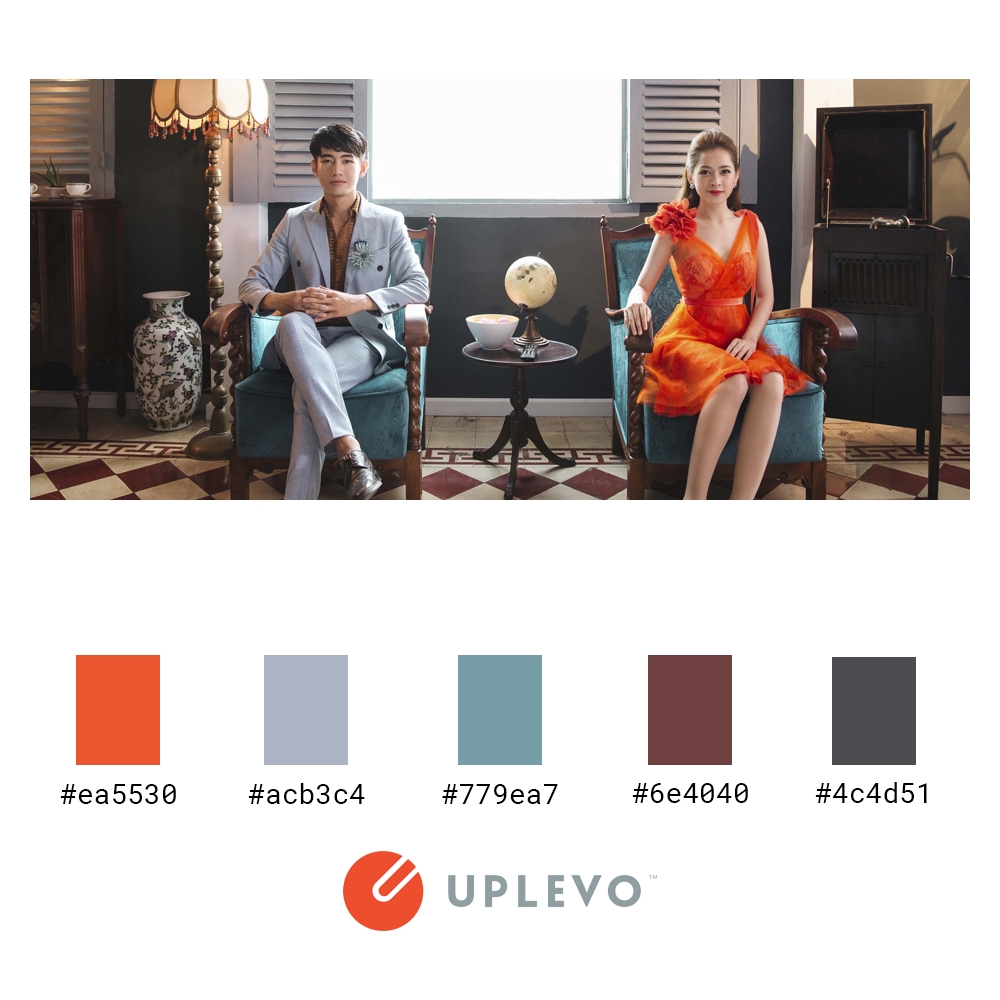
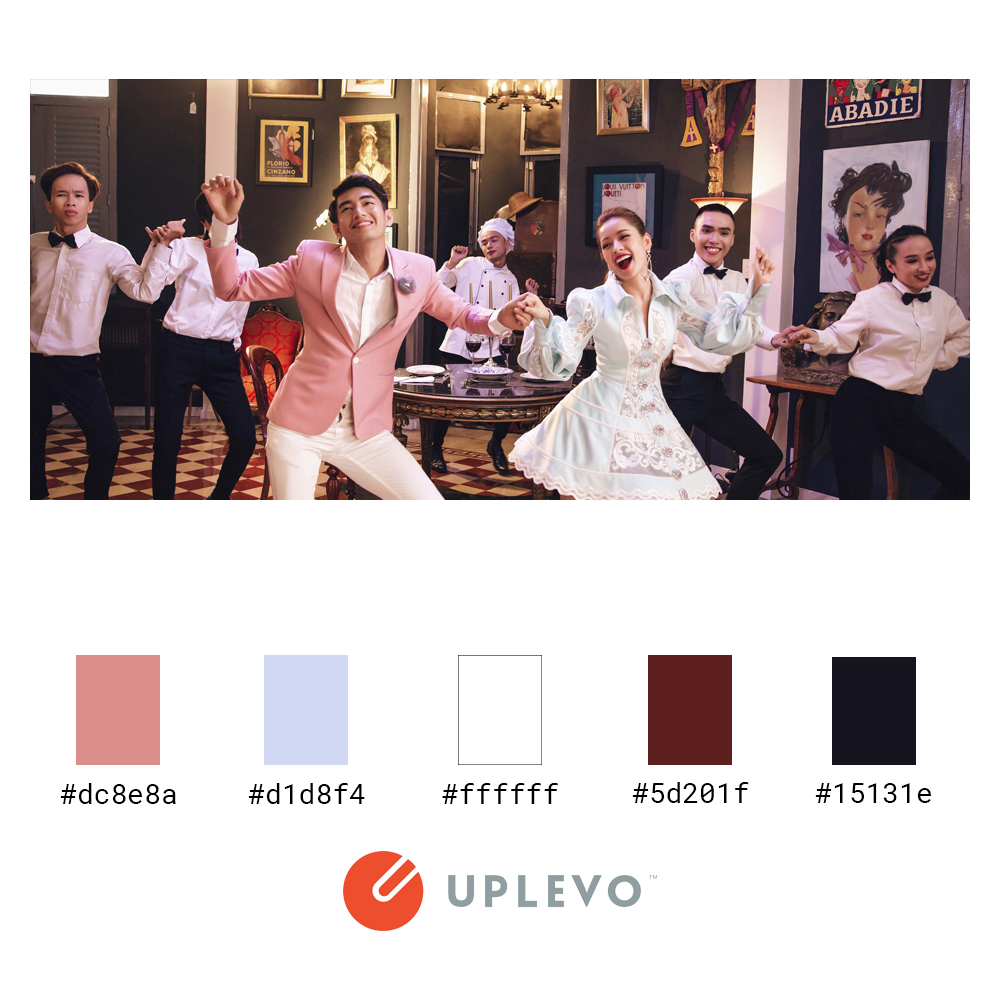
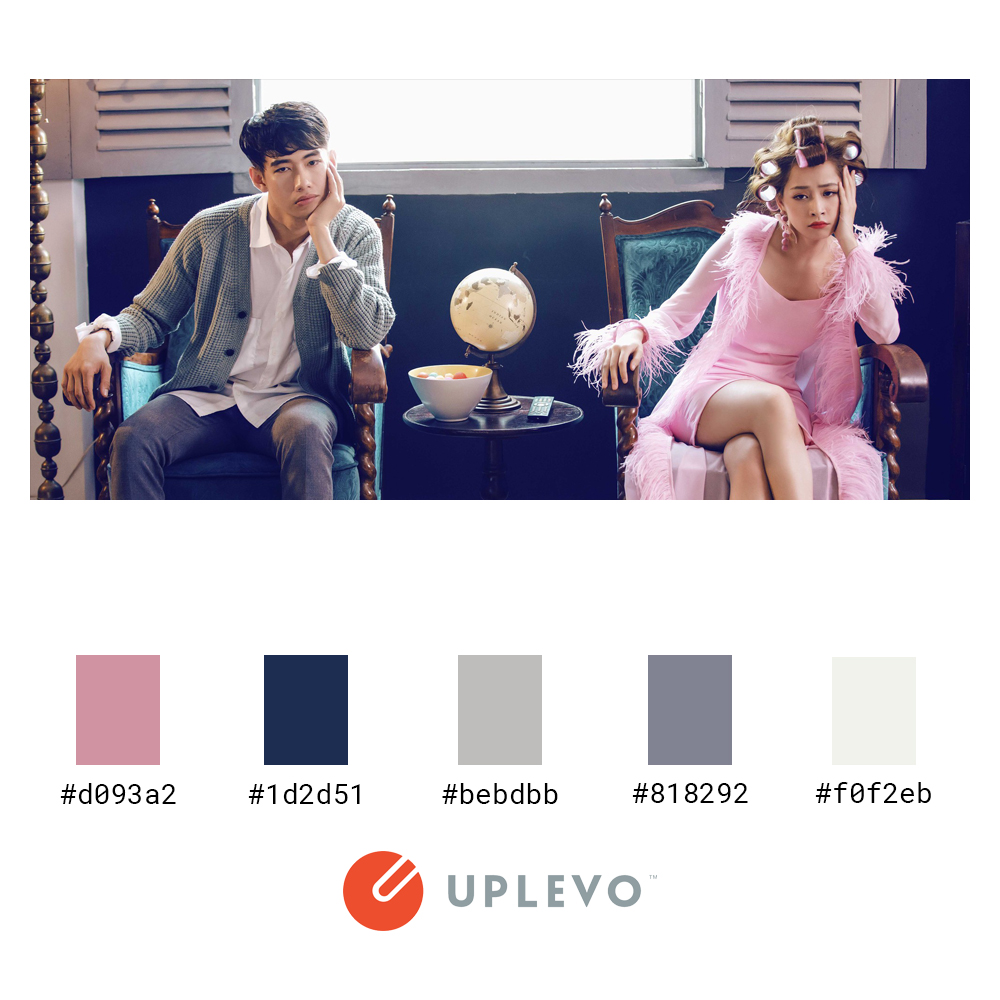
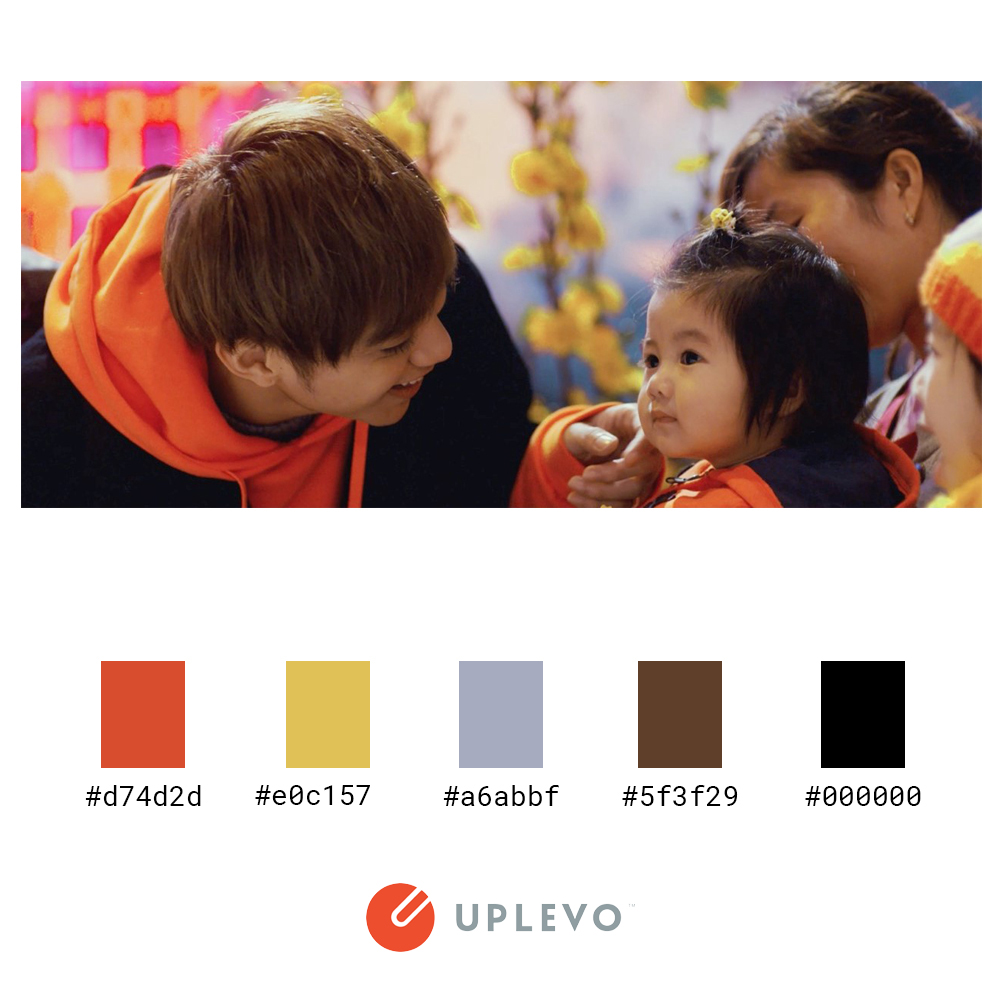
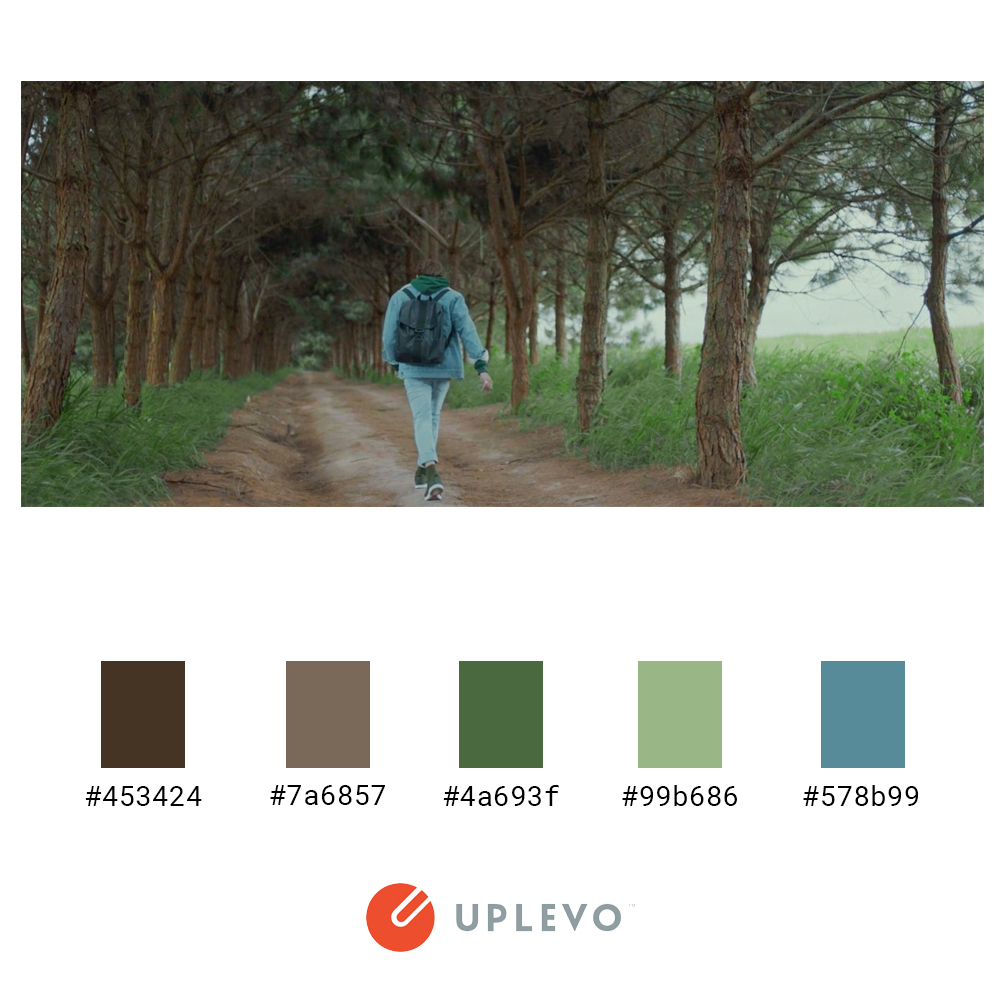
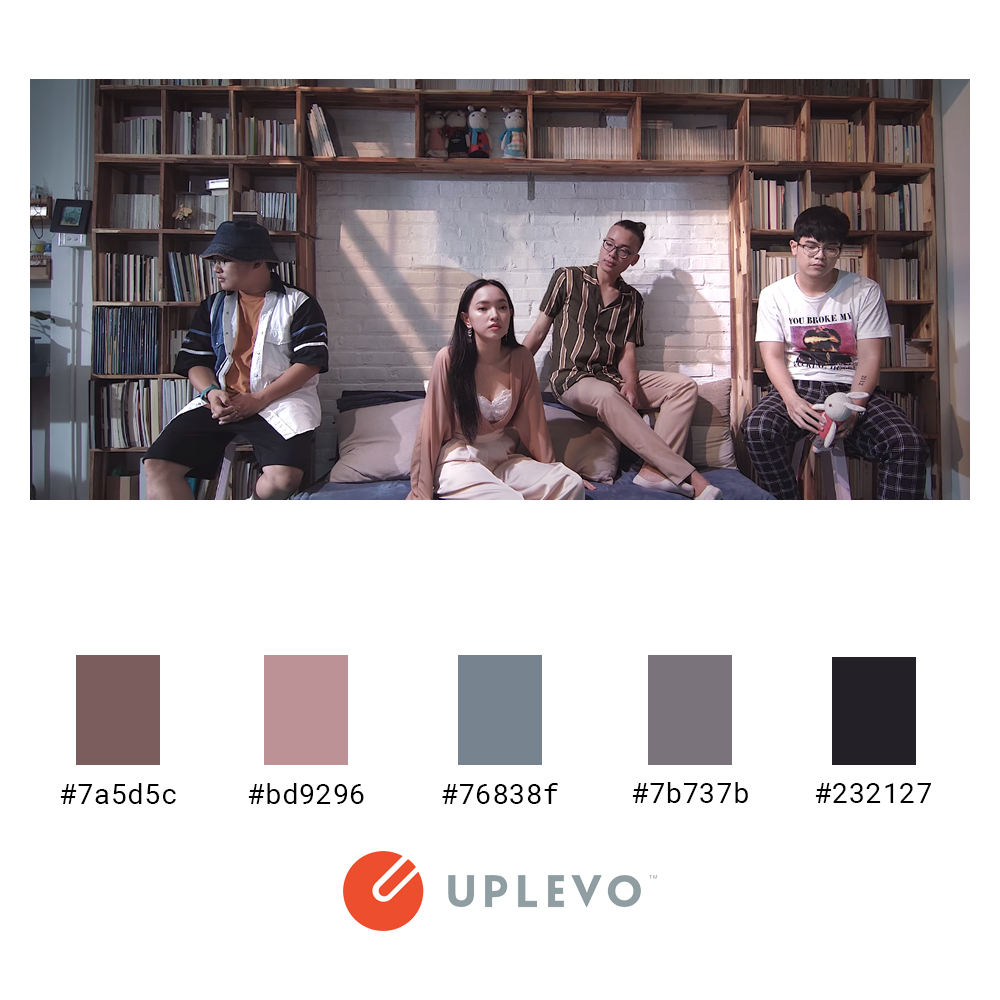
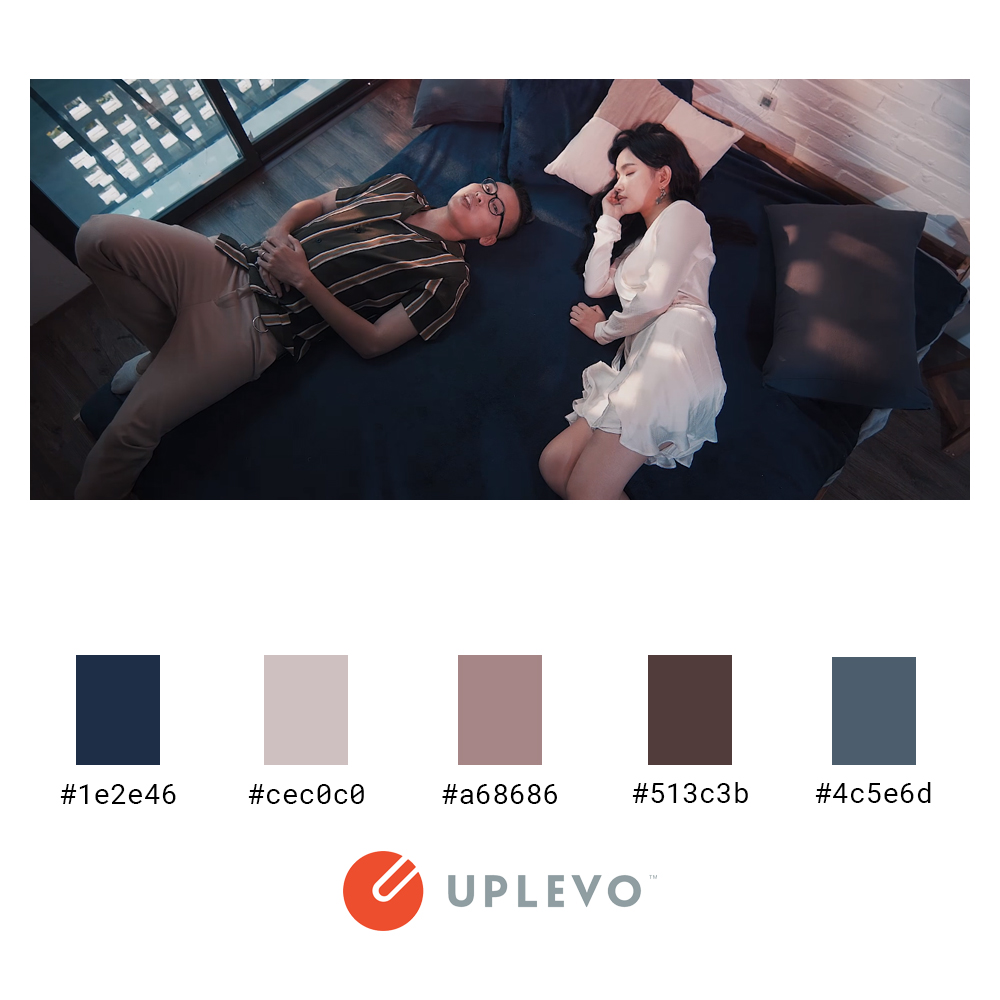
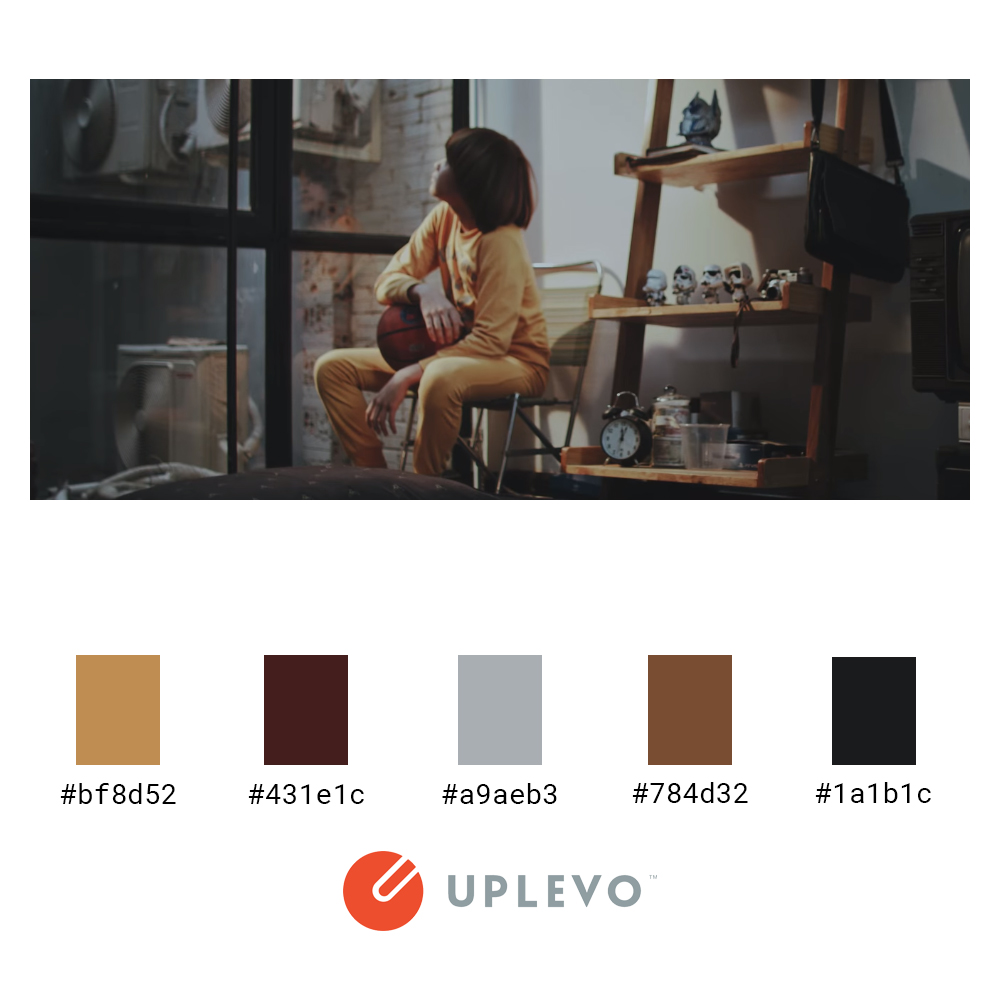
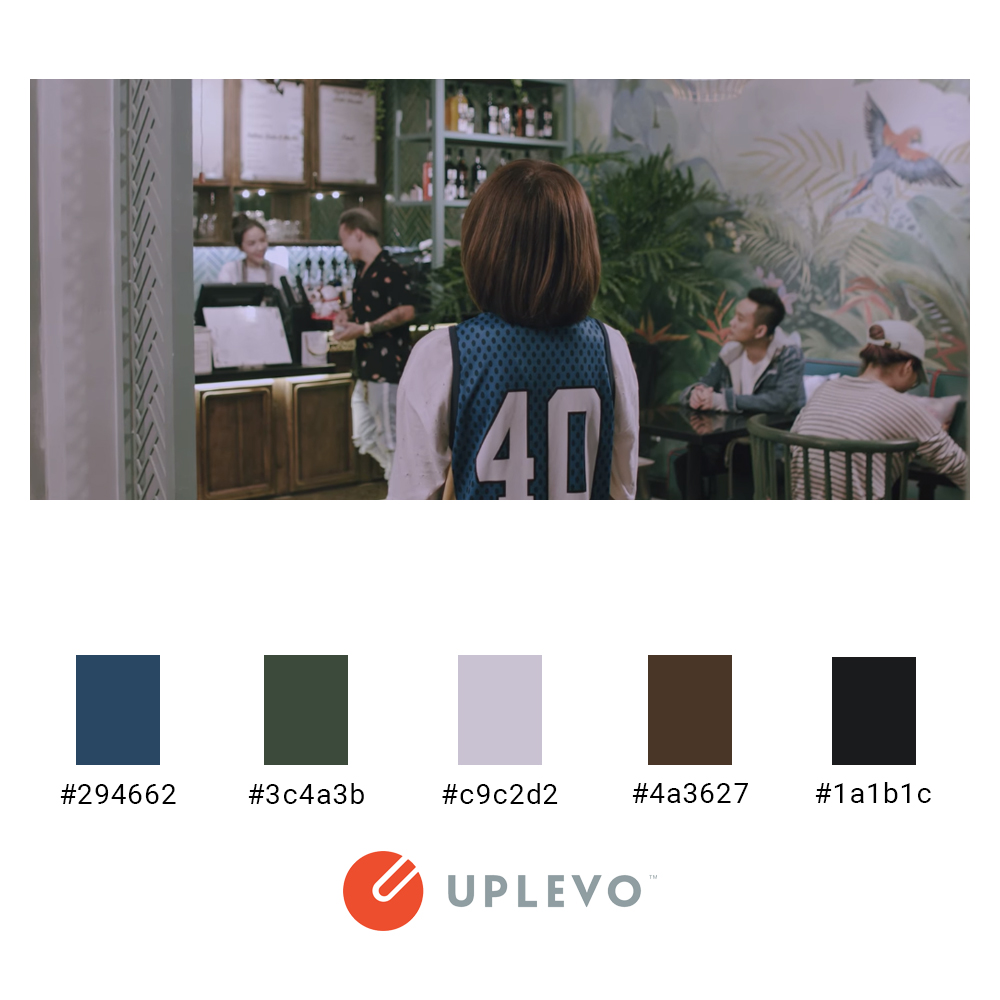
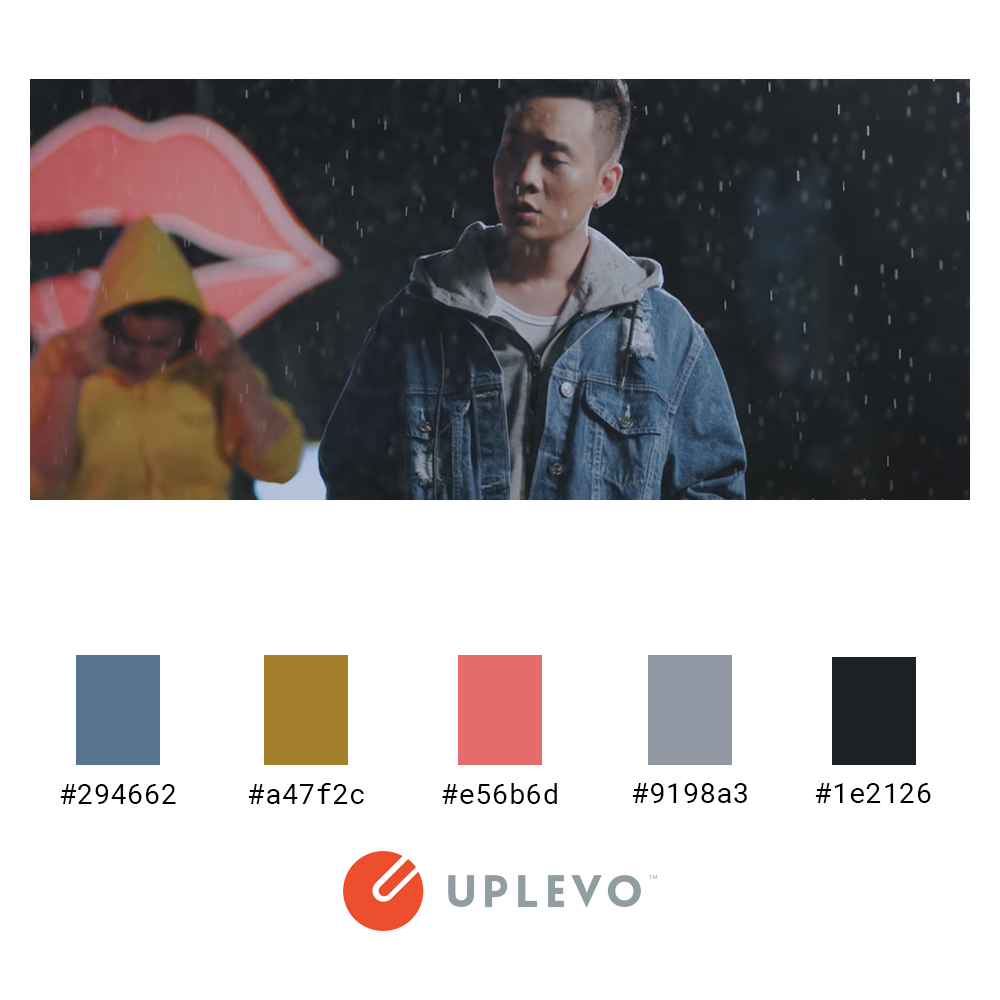
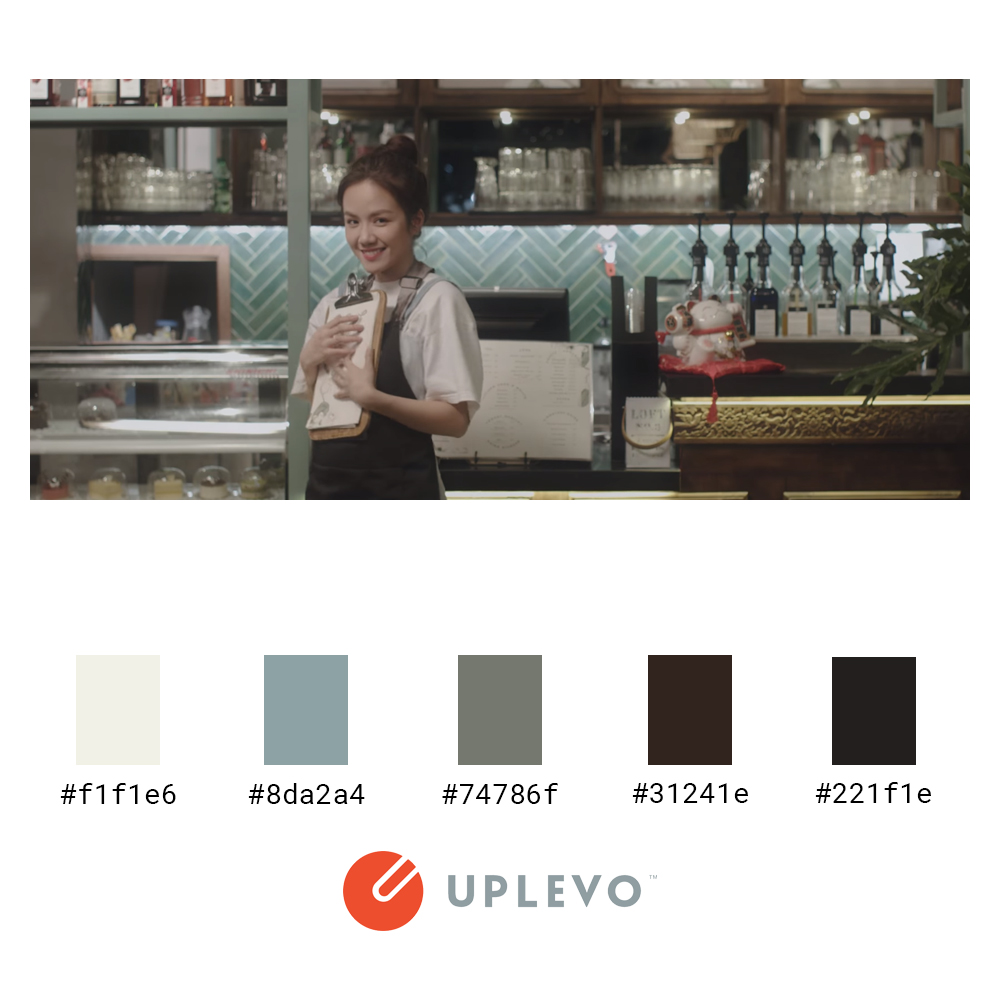
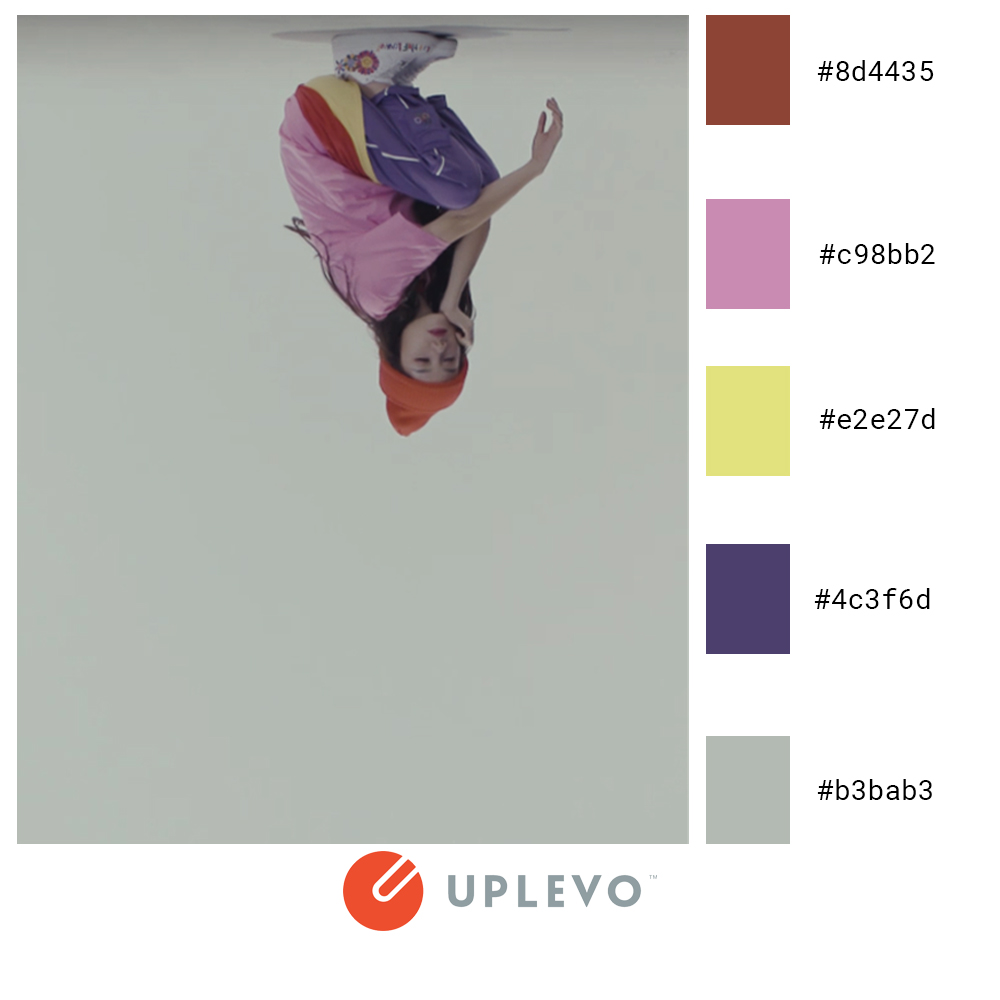
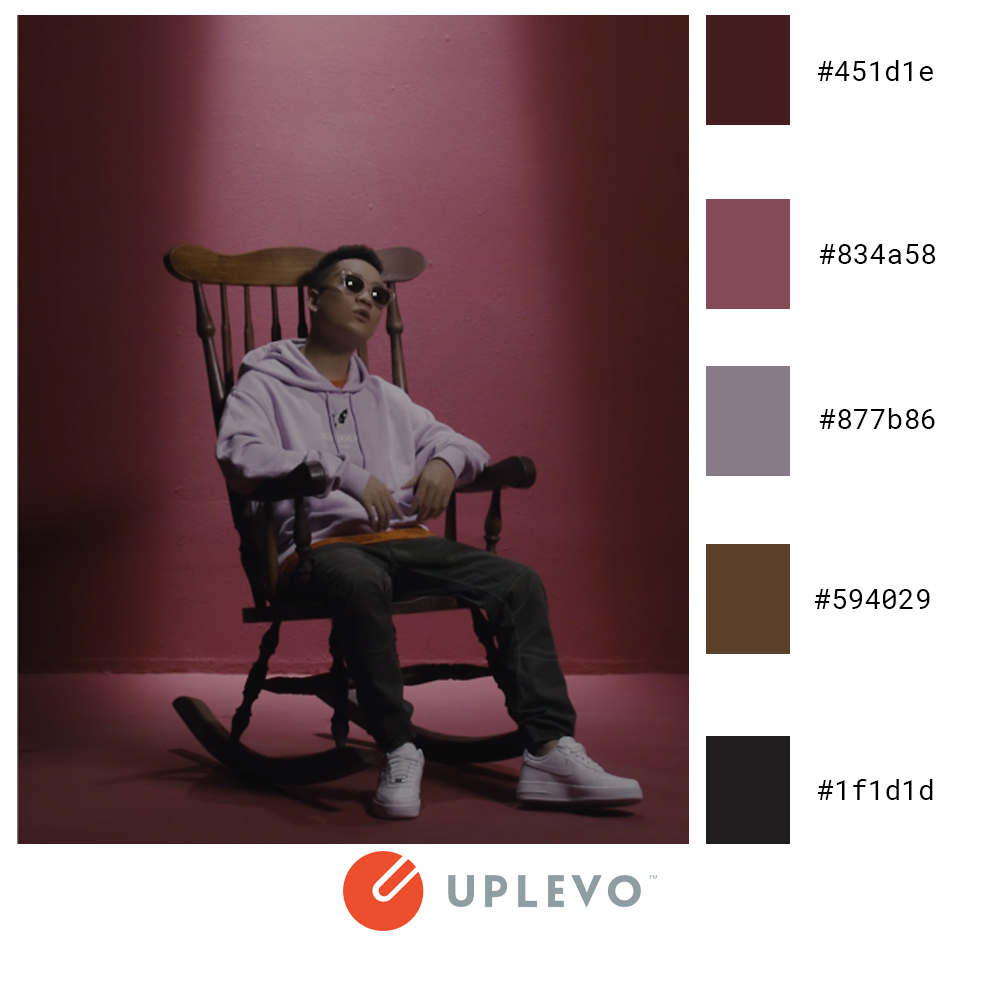
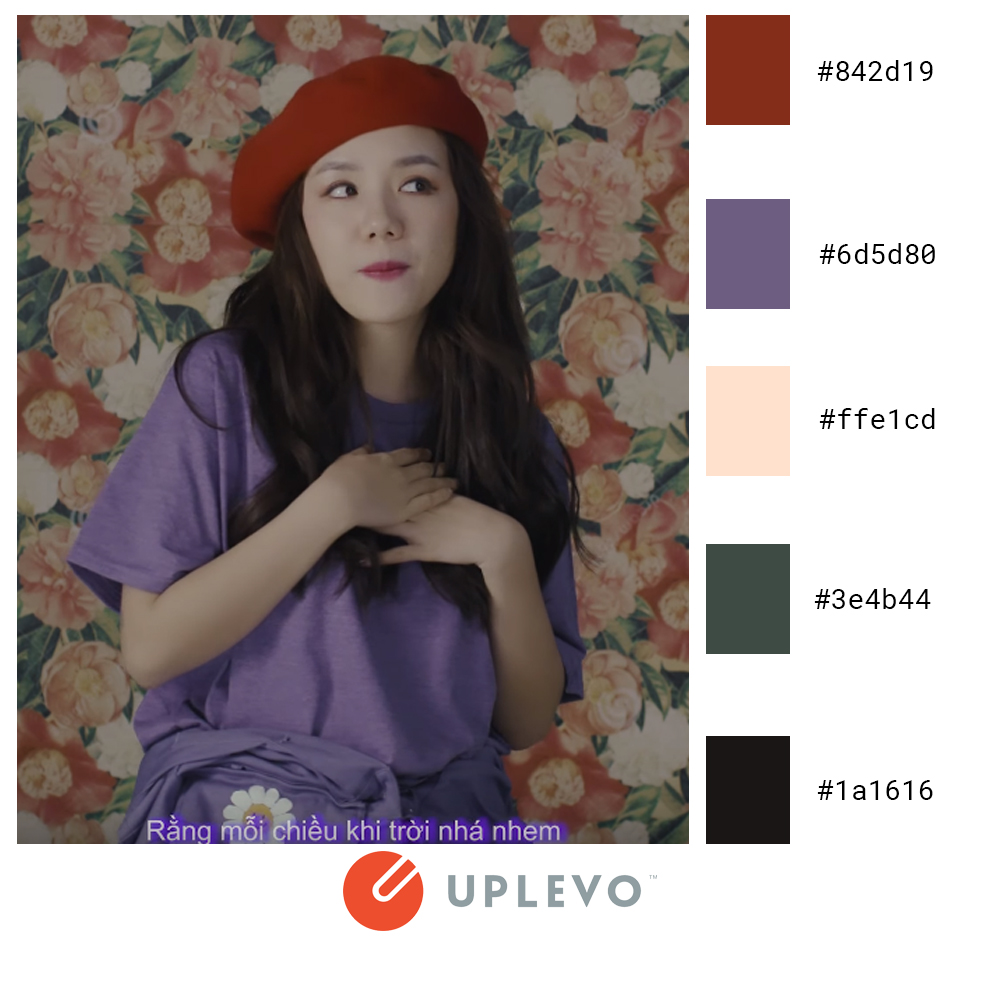
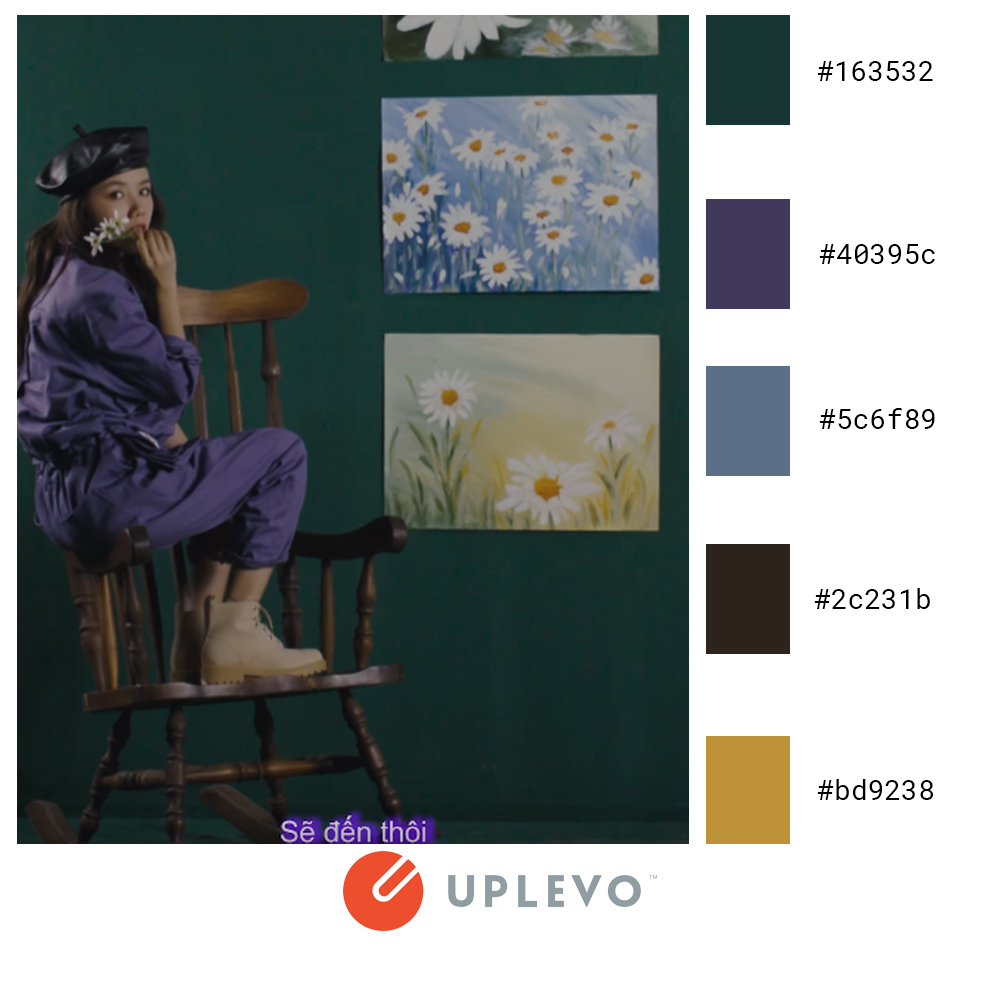
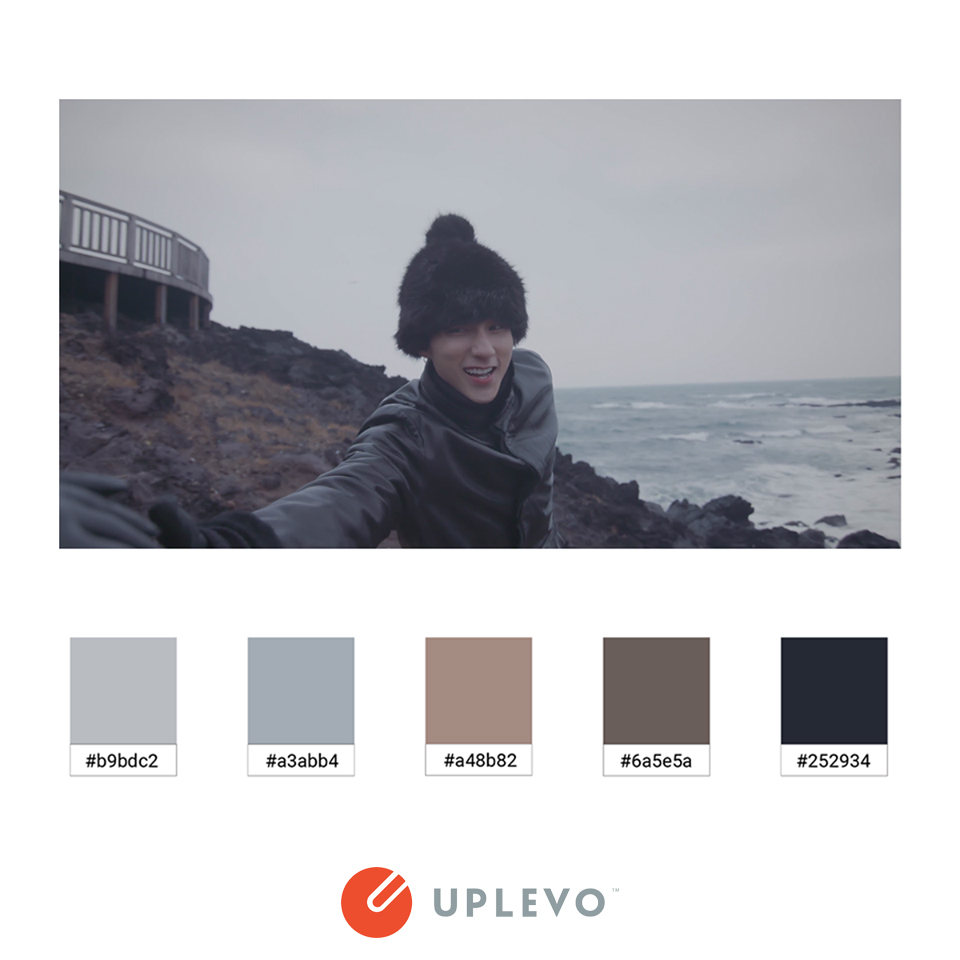
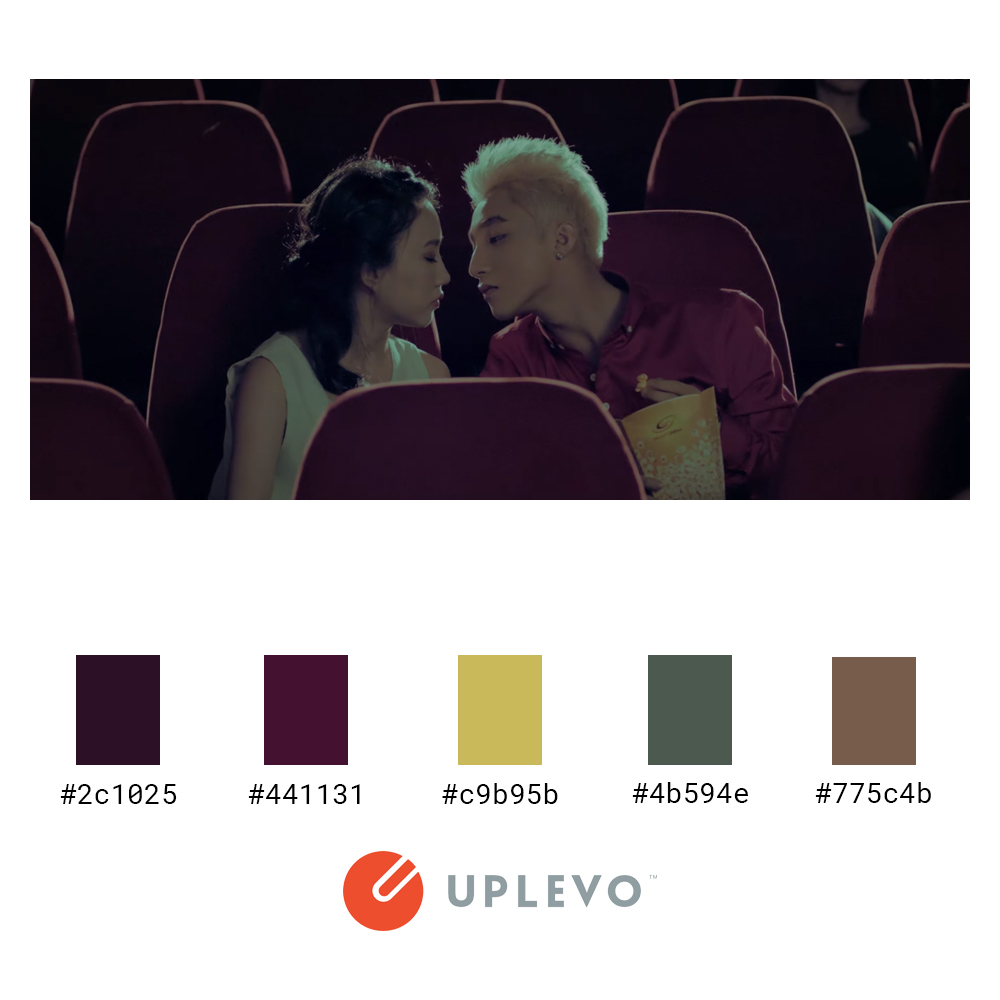
Bảng phối màu đẹp trong các MV ca nhạc hot:
Các MV ca nhạc ở các nước trên Thế giới nói chung và Việt Nam nói riêng ngày càng nhận được nhiều sự đầu tư hơn, từ nội dung, kịch bản, máy móc thiết bị hỗ trợ, đến xử lý hậu kì phức tạp,… Và chắc chắn rằng các MV đều được nghiên cứu sử dụng màu sắc sao cho hợp lý nhất, truyền đạt được đầy đủ nội dung và thông điệp nhất.
Bạn có thể đang hoặc không làm thiết kế, nhưng việc hiểu thêm về cách kết hợp màu sắc lại với nhau sẽ giúp bạn nâng cao “gu” thẩm mỹ của mình, áp dụng được rất nhiều việc trong cuộc sống, đơn giản như phối đồ quần áo mặc hàng ngày thôi chẳng hạn.
Khám phá các màu sắc mới
Mặc dù hướng dẫn này chỉ mới đưa được tới cho các bạn những gì cơ bản nhất về màu sắc, nhưng đó sẽ là định hướng để tiếp tục phát triển, khám phá thêm các màu sắc phù hợp cho từng dự án của mình.
Giữ sự sáng tạo và dám sử dụng những màu “chẳng giống ai” sẽ là một cách khá hay để sản phẩm của bạn trở nên nổi bật và thu hút sự chú ý của khách hàng.
Trên Uplevo có rất nhiều công cụ để bạn thiết kế, tha hồ lựa chọn như: Facebook Ads, Facebook Post, Facebook Cover, Banner, Cover, Poster, Logo, Standee…, bạn có thể tìm thấy tại Website: https://www.uplevo.com/
Nguồn: Tigercolor.com